

Prettier ESLint 出現的錯誤:Error: r is not a constructor
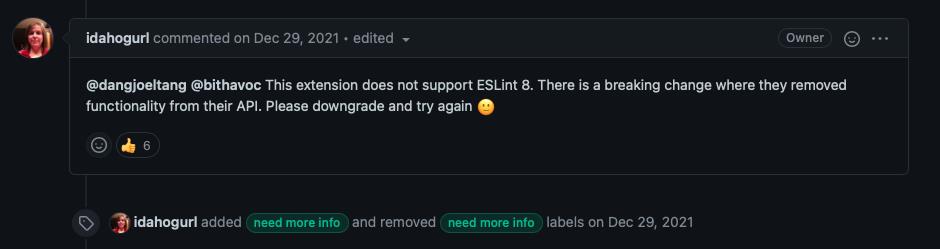
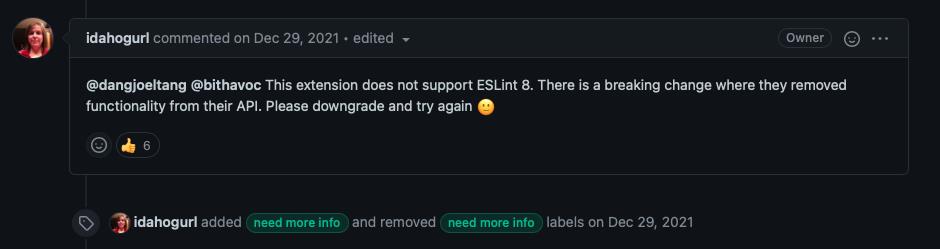
最近做基礎建設踩到的雷 在做 auto format 時遇到的問題,在 output 中可以看見錯誤訊息 Error: r is not a constructor 目前在 github 上可以看到這個 issue ,而發生這個原因是因為目前 Prettier ESLint 還沒有支援到 eslint 8.0 以上,所以建議將版本降到 7.32.0,如圖 官方的 GitHub issue
更多

筆記 - 原來 Visual Studio Code 有 文字比對 的功能
一直以來,找出文件不同之處我都用 diff now 這個網站來去 compare 直到今天… 「diff? VS code 就有了啊」同事理所當然的說著 「…真假啊」我帶著疑惑碎念著並敲下 VS code doc diff 的關鍵字搜尋了 google 還真的有啊…於是筆記一下這篇.. 先選取你需要比較的第一個檔案,按下右鍵 =>「選取用以比較」( 英文: Select fo..
更多

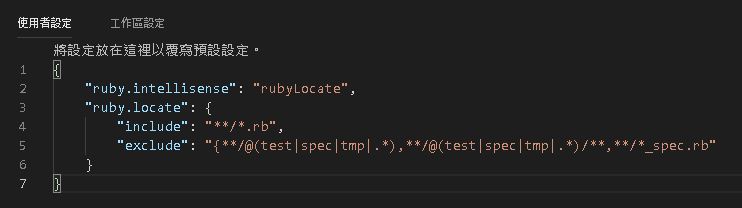
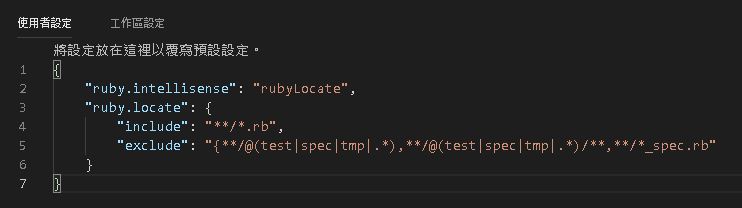
筆記 - Ruby 在 VS Code 上的 自訂義 intellisense 的設定
簡單的筆記 寫 Ruby 時 如何在VS Code 上有 intellisense (go to/peek definition/symbol) 打開 VS Code 的 settings 加入settings "ruby.locate": /{ "include": "**/*.rb", ..
更多

Test - Ruby + Cucumber 的 Automation- 環境準備
測試框架何其多,多學多做多比較 繼上一次介紹 Automation Test 的工具好像也有一段時間了 這幾天真的導入了我目前的工作之中,雖然同樣是使用 Selenium 但是是使用語言不是 Java ,而是 Ruby 會選用 Ruby 是因為公司裡面有大腿可以抱 首先要準備的環境有 Ruby selenium-webdriver cucumber Visual Studio Code ..
更多

VSCode - 各種好用的擴充套件(Extension)介紹
編輯器以上,IDE未滿的VSCode 今天要介紹的VSCode的擴充套件有4個,就來逐一地介紹唄 1.Path Intellisense 平常在寫網頁時很容易使用到相對路徑,而這個擴充套件可以在打code的時候按下「/」會出現資料夾、檔案供你選擇,按下Tab後就會出現你選擇的資料夾或檔案。 示範圖如下 2.Lorem ipsum 亂數產生器,很常在寫網頁時他的文字段落自己要想或是文案..
更多

VSCode-讓我們在VSCode上使用git唄
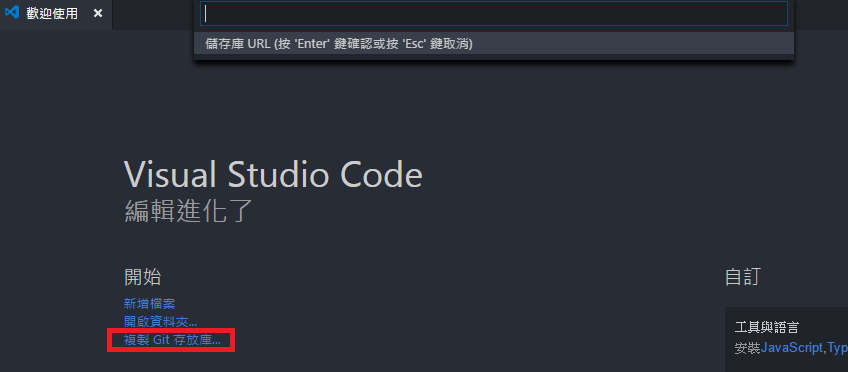
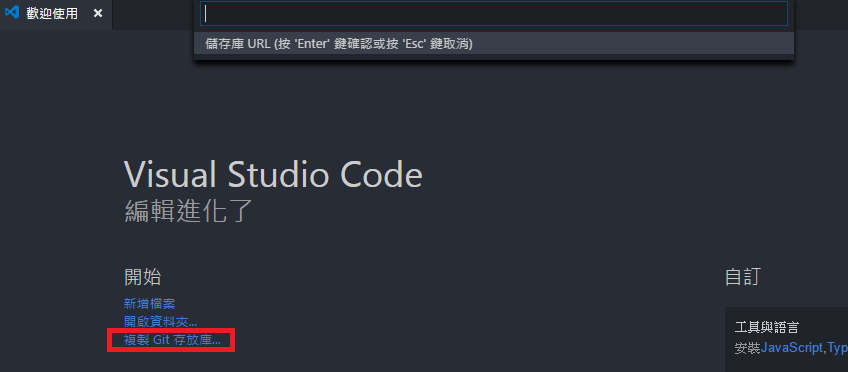
編輯器以上,IDE未滿的VSCode HI 各位 大家好 早安 午安 晚安 胎嘎後 打給後Visual Studio Code 是一個微軟開在2015年發布出來的一個編輯器他有許多的擴充可以讓我們使用,且還有許多的優點及方便性,可以參考下面這篇文章 為什麼我從 Sublime Text 跳槽 Visual Studio Code?今天要介紹該如何在VSCode上使用git要在VSCode上進行..
更多